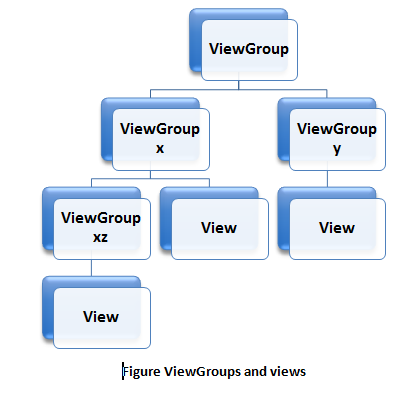
Android View is responsible for the user interface of the Android application. An Android view is a widget which appears on screen. Android View objects are generally buttons, text fields, etc. We have another important term called ViewGroup. As the name suggests, Android ViewGroup groups views together to define the layout of screen. Thus, the user interface or the way your app appears on the screen is designed by a ladder of views and ViewGroups. We will work with sub classes and the base class is android.view.View. ViewGroup is itself a special type of view and it acts like a container which is not visible.
We define user interface using XML file. When we run our app, this XML element is loaded in our onCreate() event handler and this is done using the method setContentView(). When this is compiled each element in XML file is compiled into the equivalent Android Graphical User Interface Class. Then the Android system creates the user interface of activity.

3.4.1 Android ViewGroup
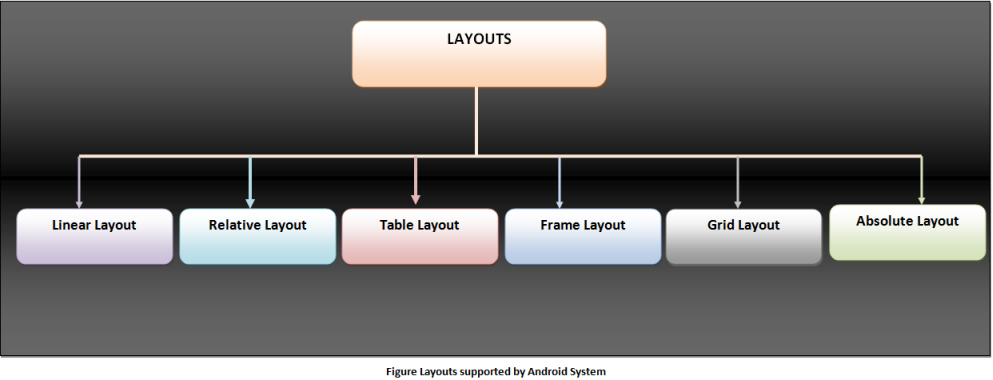
Android ViewGroup is a subclass of base class android.view.ViewGroup . Order and sequence of views are declared in ViewGroups. Thus, ViewGroup provides layout. Commonly supported ViewGroups are as follows:
- Android Linear layout
- Absolute Layout
- Table layout
- Relative Layout
- Frame Layout
- Grid Layout

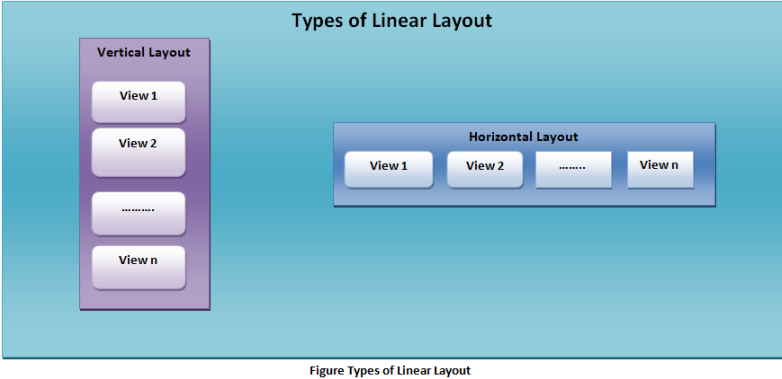
3.4.1.1 Android Linear Layout ( Android LinearLayout )
This layout holds the child elements into a single row either vertically or horizontally. In case of vertical layout, we have column populated with views and in horizontal layout we have row of views.

There is always one root or main layout of each xml file. One layout can contain one or more other types of child layouts. In other words, nesting of child layouts is possible under one root element.
Now create a project and name it LinearLayout. Till now, we have developed two apps and from this point you should be comfortable with creating projects. We have drag and drop feature for graphical layout of xml file. You can select the widgets you want and then specify their attributes. But I would suggest you to type these lines of code by yourself at least for the first time. I promise you I shall show the drag and drop feature as well.
Open the file saying activity_main.xml. Generally, we are presented with a relative layout file. Don’t worry, just delete it and type the following code:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="How are you doing ?"
android:textAppearance="?android:attr/textAppearanceLarge" />
<Button
android:id="@+id/button1"
android:layout_width="152dp"
android:layout_height="wrap_content"
android:text="Press Here" />
</LinearLayout>
xml file of Android LinearLayout Example
Let us talk about the attributes. Layout_width and layout_height specifies the width and height of the view or ViewGroup respectively. Id is unique for each element as if we want to reference them in near future. Java files use this id for referencing so it must be carefully assigned. They are self descriptive actually. So there is no hidden fact which has to be enlightened. One more thing you must have noticed. 152 dp right!! Don’t worry. Term dp or dip density independent pixel
162 dp= 1 inch of screen size
We have other units of measurement like sp for specifying fonts. Sp stands for scale independent pixel.
Then we have pt stands for point.
1 pt= 1/72th of 1 inch of screen size.
Again, we have px which stands for pixel. It corresponds to the actual size of screen. This is not recommended.

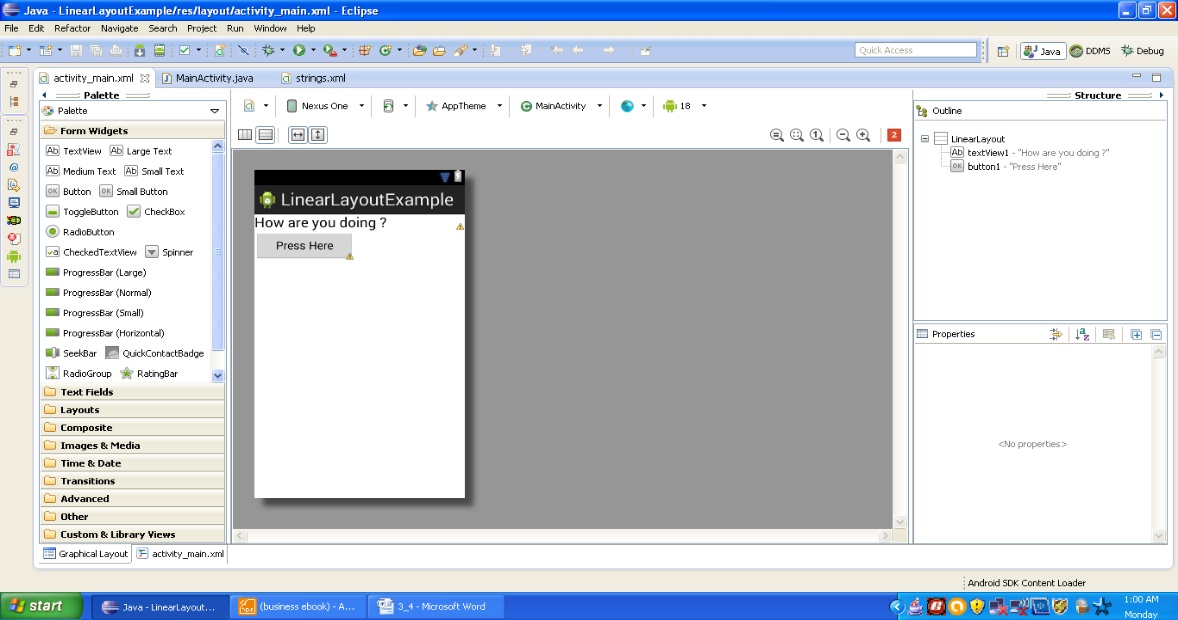
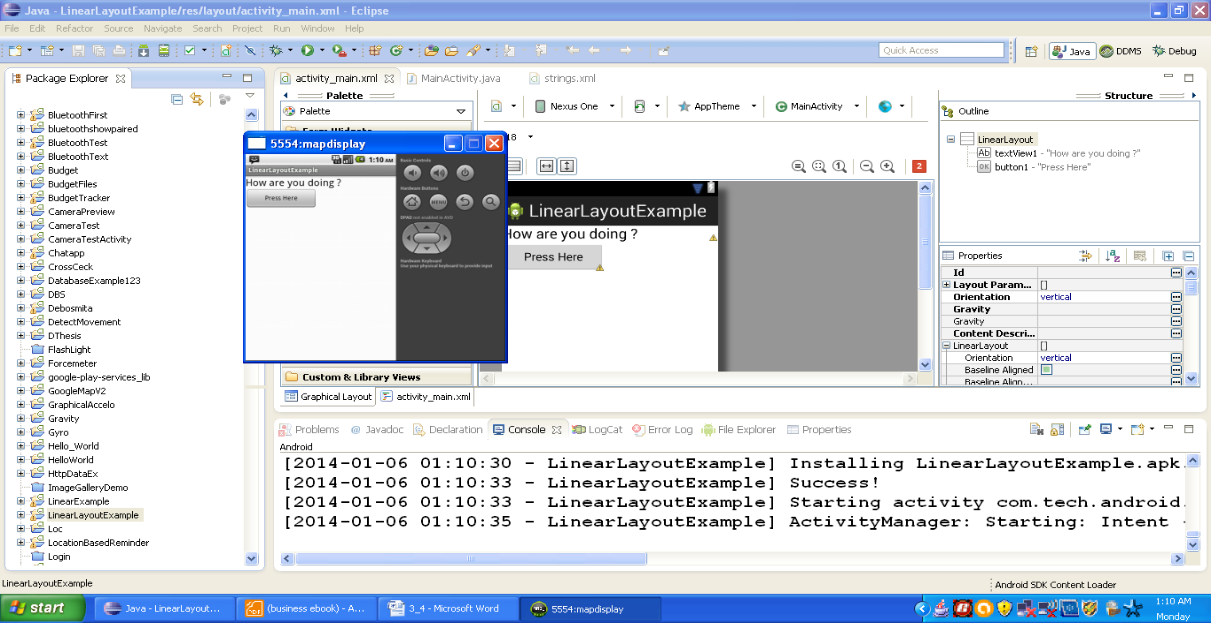
Snapshot of Android LinearLayout example
Linear layout appears like this on your eclipse as shown in the above snapshot. When you run the app on the emulator, it should look like the snapshot shown below:

Snapshot of Android LinearLayout on emulator
You might be thinking where is the Java file? Yes, this time Java file is not going to get disturbed because now we are learning designing. If you want to do something like when button is pressed it should do something in return then you need Java coding. We will discuss that in later sections. Now let us move to next layout.
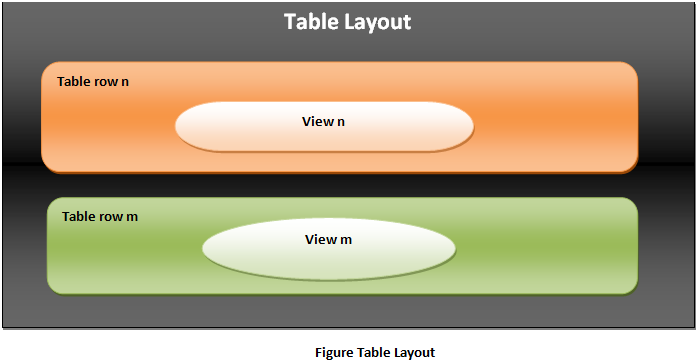
3.4.1.2 Android Table Layout ( Android TableLayout )

In this layout, views are grouped as rows and columns. You can see an element saying <TableRow>, this very element is used to do this organization of rows in the table. Just like Linear layout, open your eclipse and create a new project and name it anything as you like. For me, TableLayoutExample will work. Then open the activity_main.xml file and code the following lines into this file and run on the emulator.
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TableRow>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Name:" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
</TableRow>
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="OK" />
</TableRow>
</TableLayout>
xml file of Android TableLayout example
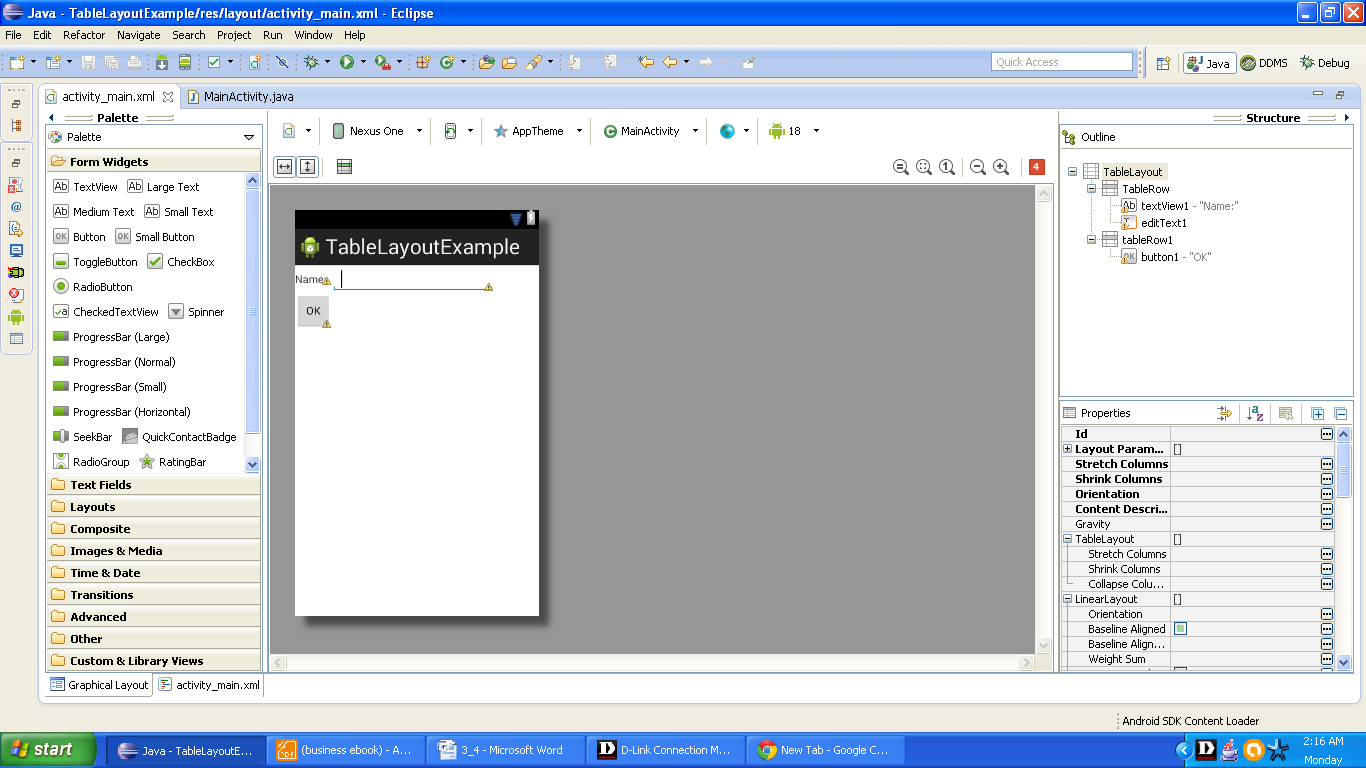
Graphical layout should be similar to the snapshot shown below

Snapshot of Android TableLayout example
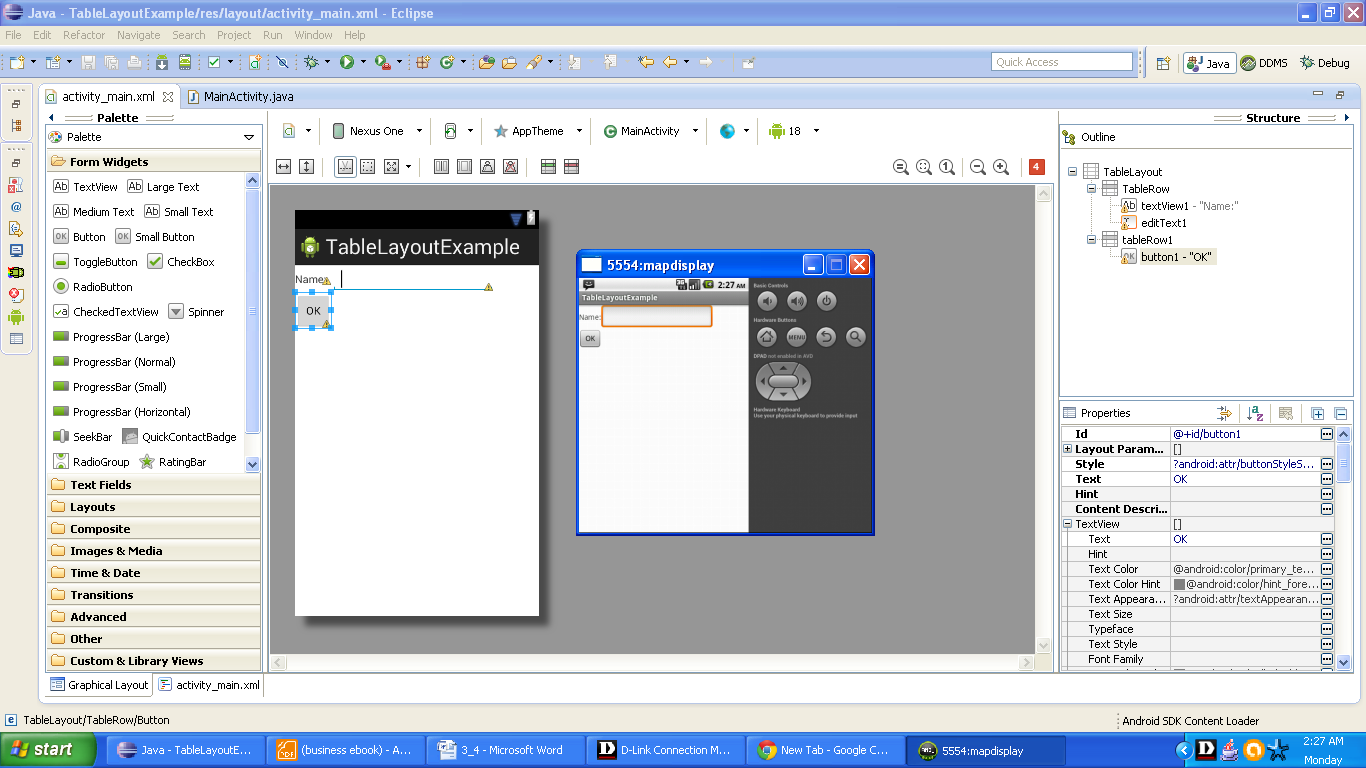
Output on emulator should be as shown below:

Snapshot of TableLayout output on emulator.
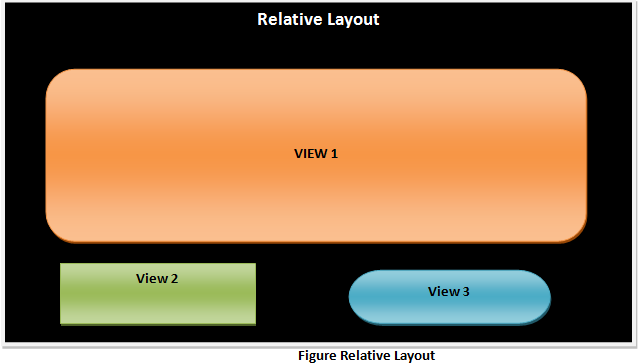
3.4.1.3 Android Relative Layout ( Android RelativeLayout )

In this layout, you can position child views with respect to each other or relative to the parent view’s position. Let us take a quick example of this and find out what is this relativity means in terms of layouts. As usual open a project and name it as you like. For me, RelativeLayoutExample is best so let us move with this. Read the attributes carefully, they are relative to each other and self explanatory. Code your xml file as shown below:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Name:" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="23dp"
android:layout_toRightOf="@+id/textView2"
android:text="Enter your name here"
android:textAppearance="?android:attr/textAppearanceLarge" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textView1"
android:layout_marginTop="55dp"
android:text="submit" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/button1"
android:layout_alignRight="@+id/textView1"
android:layout_marginRight="27dp"
android:text="cancel" />
</RelativeLayout>
xml file of Relativelayout example

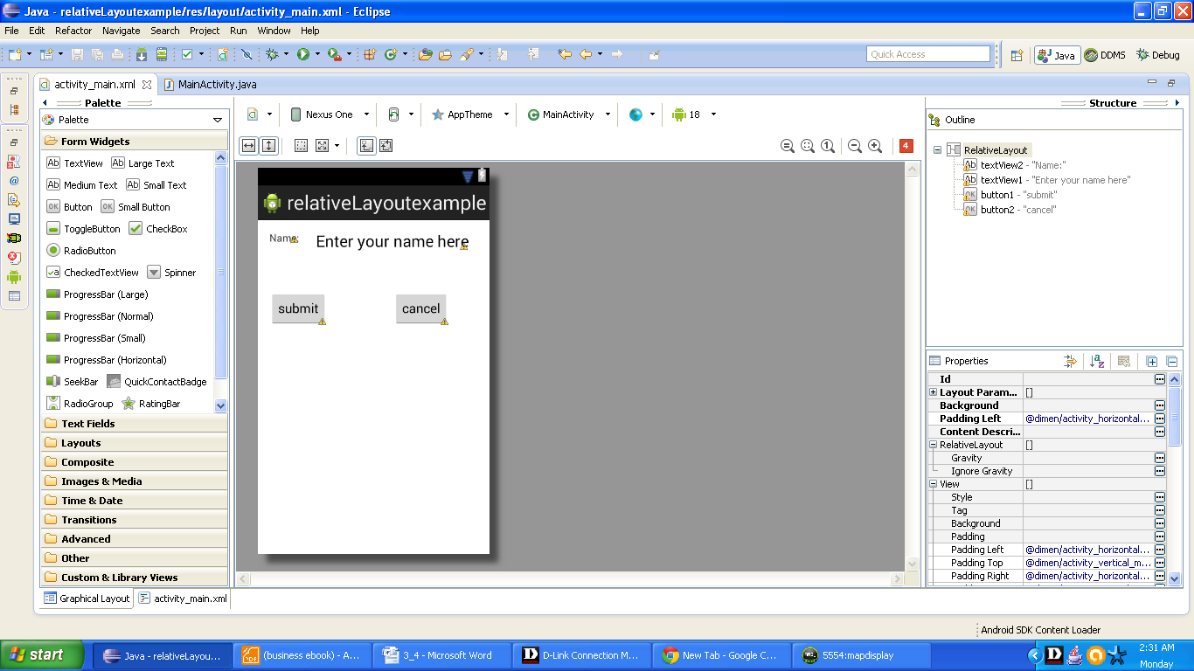
Snapshot of Android RelativeLayout example
Graphical layout should be as shown in snapshot given above. Output on emulator should be as shown in snapshot given below.

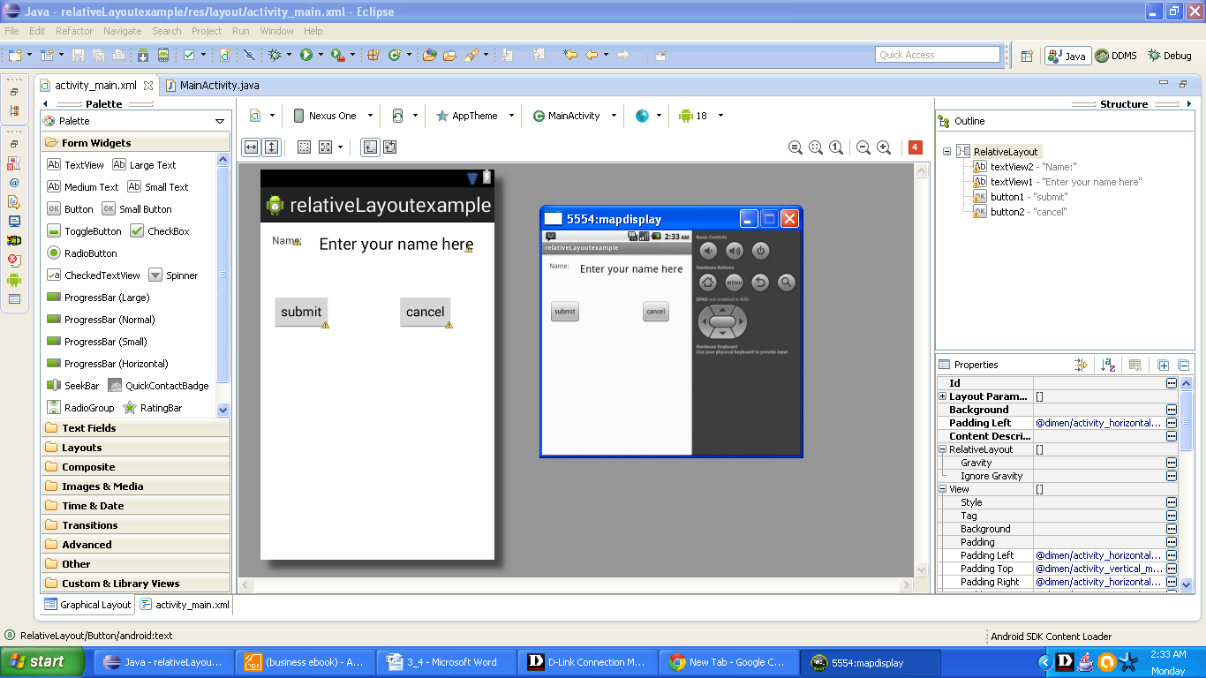
Android RelativeLayout output as seen on emulator
3.4.1.4 Android Absolute Layout (AbsoluteLayout)
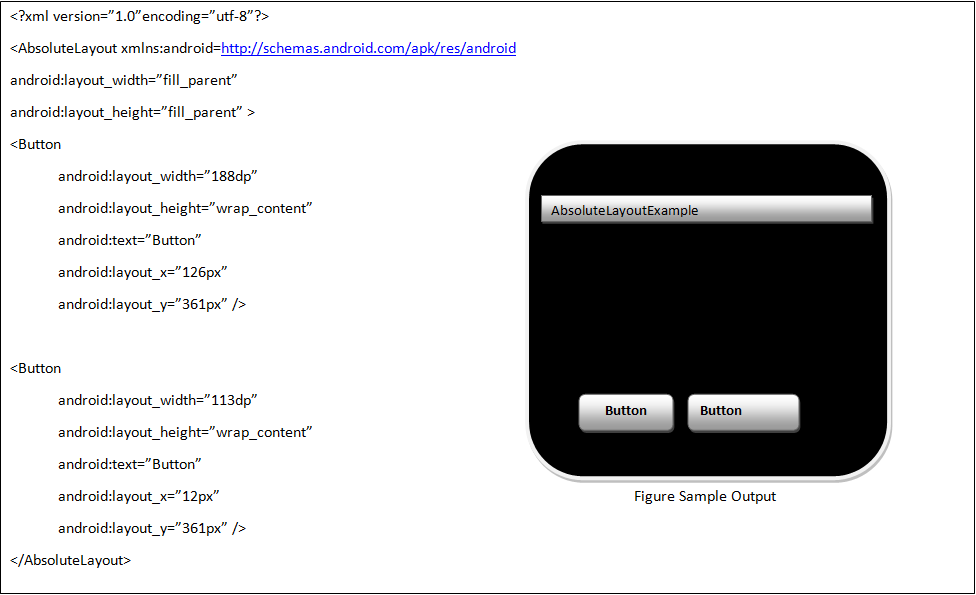
This scheme allows us to specify the exact location of child element. But its use should be limited as it doesn’t guarantees presentation. Anyways, we should know them so we are. Its use is deprecated nowadays. Just for demonstrating how it was used to code check out the following lines of code.

Snapshot of Android AbsoluteLayout example
Since use of absolute layout is deprecated and we have the latest sdk so we don’t have this feature. However a rough idea of output is shown in the embedded figure saying Sample output,
3.4.1.5 Android Frame Layout ( Android FrameLayout)

This layout is used to display a single view. Now I would love to show you a lovely dog. His name is roger. Check out the xml file I am listing below and you are good to go with it.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello! I am Roger" />
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView1" >
<ImageView
android:src="@drawable/roger"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</FrameLayout>
xml file of Android FrameLayout example
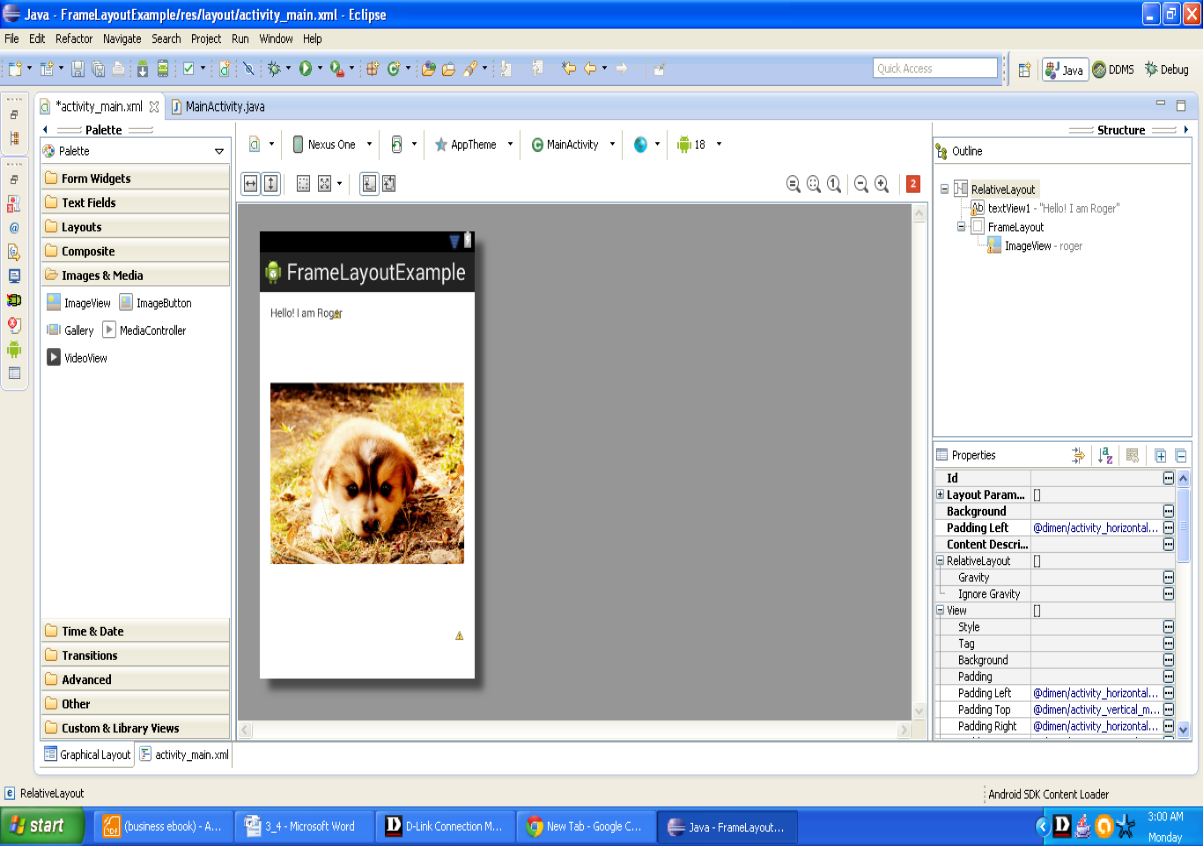
Snapshot of your graphical layout in IDE is as shown below:

Snapshot of FrameLayout example
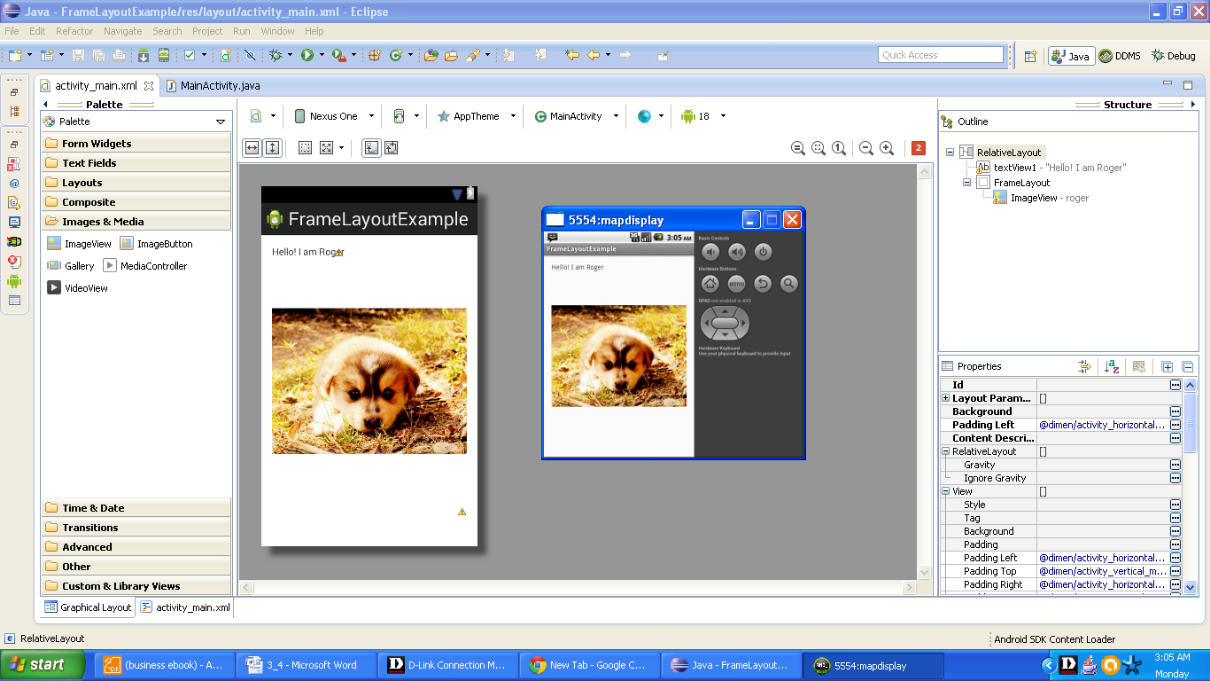
Output on emulator is as shown below.

Snapshot of FrameLayout example on emulator
3.4.1.5 Android Grid Layout ( Android GridLayout)

This layout lists the views of rows and columns in a grid. Try it yourself by following similar steps. And if you don’t end up as you wanted, then don’t worry, we shall have apps in following chapters with grid layout. It is not a very popular layout. There is another way of implementing grids so we would follow that procedure. See you in next sub section. Till then enjoy designing layouts
