The look of tables can be greatly improved with the help of CSS.
In this chapter we will discuss the following properties of a table,
- Border-collapse
- Border-spacing
- Caption-side
- Empty-cells
- Table-layout
Borders
Borders can be applied with the border property of CSS.
Example
<style>
table, th, td
{
border: 2 px;
}
</style>
The above line of code applies borders a 2 pixel wide border to table, table header and table data.
Border-Collapse
This property helps us to specify whether to collapse all borders into one or display them separately. It takes two values separate and collapse.
<style>
table, th, td
{
border: 2 px;
border-collapse: separate;
}
</style>
The above line of code displays two borders as the border-collapse is set to separate.
This property is used when we want to retain the style of the cells and table separately or to merge all the borders into one.
Border Spacing
This property helps us to specify the space between borders of a cell, it could be the distance between two adjacent cells or distance between a table cell and table border etc. It can take one or two values.
<html>
<head>
<style>
table,th,td {
border:1px solid black;
border-collapse :seperate;
border-spacing: 5px;
}
</style>
</head>
<body>
<table>
<tr>
<th> Week </th>
<th colspan="2"> Attendance </th>
</tr>
<tr>
<td rowspan="2">Week-1</td>
<td>Working days</td>
<td>16</td>
</tr>
<tr>
<td> Days Present </td>
<td> 11 </td>
</tr>
</table>
</body>
</html>
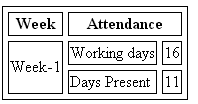
The output of the above program would be,

As you can observe the borders are spaced at 5 pixels from each other.
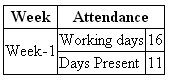
If border-collapse is set to collapse then the output would be,

The caption-side property
This property allows us to specify the table caption. The acceptable values for this property are top, bottom, left and right.
This property is not supported in Internet Explorer.
An Example,
<html>
<head>
<style>
table,th,td{
border:1px solid black;
}
caption{
caption-side: top;
}
</style>
</head>
<body>
<table>
<caption>
Table Caption
</caption>
<tr>
<th>Name</th>
<th>Attendance</th>
</tr>
<tr>
<td>Krishna</td>
<td>89%</td>
</tr>
<tr>
<td>Siri</td>
<td>45%</td>
</tr>
</table>
</body>
</html>
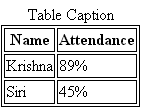
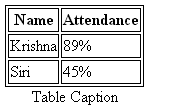
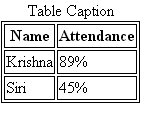
The output of the above program would be,

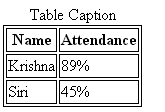
If you change the caption-side to bottom then the output would be,

If you change the caption-side to right then the output would be,

If you change the caption-side to left then the output would be,

The Empty-cells property
This property helps us in handling the table cells that have no visible content. We can decide whether to show or hide the backgrounds and borders for empty cells using this property.
This property takes the following values,
- Show
Specifies to draw the backgrounds and border for empty cells.
- Hide
Backgrounds and borders will be hidden.
- Inherit
It inherits the property from its parent element.
An example program,
<html>
<head>
<style>
table,th,td{
border:1px solid black;
border-collapse: separate;
empty-cells: hide;
}
</style>
</head>
<body>
<table>
<tr>
<th>Name</th>
<th>Attendance</th>
</tr>
<tr>
<td>Krishna</td>
<td>89%</td>
</tr>
<tr>
<td>Siri</td>
<td></td>
</tr>
</table>
</body>
</html>
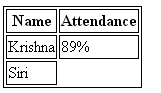
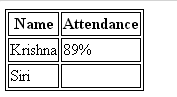
The output of the above program would be,

Output when empty-cells property is set to “show”

The table-layout property
This property of CSS helps us to define an algorithm to be used to layout the table cells, rows and columns.
CSS Syntax
table-layout : auto / fixed / inherit
Auto: Most of the browsers use this automatic table layout algorithm which layouts the width of the cells and tables according to the content it holds.
This is the default method.
Fixed: The layout depends on the width of the table and width of the columns or depends on the width of the first row of cells.
Fixed layout allows the browser to lay out the table faster than Auto table layout.
Inherit: Inherits the property from its parent element.
Table Width and Height
The width and height properties helps us to set height and width of table, td, th etc.
Table Text Align
A table’s text is aligned with the help of text-align and vertical-align properties.
Text-align
This property helps us to horizontally align the text to left or right or center.
td{
text-align: right;
}
Vertical-align
This property helps us to vertically align the text to top or bottom or middle.
td{
vertical-align: bottom;
}
Table Padding
The space between the border and table contents can be controlled using this property.
td{
padding: 10px;
}
Table Color
We can set color to border, text and background of a table when needed.
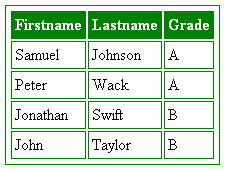
An Example,
<html>
<head>
<style>
table, td, th {
border: 1px solid green;
table-layout:auto;
padding: 3px;
}
th {
background-color: green;
color: white;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Grade</th>
</tr>
<tr>
<td>Samuel</td>
<td>Johnson</td>
<td>A</td>
</tr>
<tr>
<td>Peter</td>
<td>Wack</td>
<td>A</td>
</tr>
<tr>
<td>Jonathan</td>
<td>Swift</td>
<td>B</td>
</tr>
<tr>
<td>John</td>
<td>Taylor</td>
<td>B</td>
</tr>
</table>
</body>
</html>
The output of the above program would be,