A Quick recap of Lists
In HTML, we have two types of lists,
Unordered Lists: List items are marked with bullets or other symbols.
Ordered Lists: List items are marked with either numbers or letters.
CSS helps us to customize the way lists look. We can manipulate the style, position, type of list using the properties provided in CSS.
We can perform the following on lists using CSS,
- Change the appearance of the list marker
- Position the list items
- Set an image as a marker
- Set space between text and the list marker
The above actions can be accomplished with the help of following properties,
- list-style-type : Specifies the type of list item marker
- list-style-position : Specifies the position of the list item marker.
- list-style-image : Specifies an image for the list marker.
- list-style : This is a short hand property
- marker-offset : Specifies the distance between a marker and the text of a list.
Let us learn more about the above properties with the help of examples,
The list-style-type property
This property helps us to apply
- a particular shape as a list marker in case of unordered lists.
- a particular style as a list marker in case of ordered lists.
CSS Syntax
list-style-type : value;
The following are the acceptable keywords for unordered lists
- Circle
- Disc
- Square
The following are the acceptable keywords for ordered lists
- Decimal
Numbers like 1,2,3,4….
- Decimal-leading-zero
A Zero precedes the numbers like 01, 02, 03….
- lower-roman
Lower case roman numerals like i,ii,iii,iv…..
- upper-roman
Upper case roman numerals like I, II, III, IV…
- lower-greek
Lower greek symbols like α, β, γ
- lower-latin
The lower latin symbols like a, b, c, d ….
- upper-latin
The upper latin symbols like A, B, C, D…
- armenian
List markers are Armenian numbers
- georgian
List markers are Georgian numbers
- lower-alpha
Lower alpha characters like a, b, c….
- upper-alpha
Upper alpha characters like A, B, C…
- Hebrew
List markers are hebrew characters like ҳ Ҹ, ҹ etc
- cjk-ideographic
The markers are plain ideographic numbers like □, □….
- Hiragana
The markers are hiragana characters like a, i, u, e, o, ka, ki…
- Katakana
The markers are katakana characters like A, I, U, E, O, KA, KI
- hiragana-iroha
The markers are hiragana-iroha characters like i, ro, ha, ni, ho, he, to
- katakana-iroha
The markers are hiragana-iroha characters like I, RO, HA, NI, HO, HE, TO
- initial
Sets the property to initial value
- inherit
Inherits the property from its parent element
- none
None removes the list item markers.
An example,
<html>
<head>
<style>
ol.a{
list-style-type: Hebrew;
}
ol.b{
list-style-type: hiragana;
}
ol.c{
list-style-type: cjk-ideographic;
}
ol.d{
list-style-type: lower-alpha;
}
ol.e{
list-style-type: upper-latin;
}
</style>
</head>
<body>
<ol class=”a”>
<li>Hebrew</li>
<li>HTML</li>
<li>CSS</li>
</ol>
<ol class=”b”>
<li>Hiragana</li>
<li>HTML</li>
<li>CSS</li>
</ol>
<ol class=”c”>
<li>Cjk-ideographic</li>
<li>HTML</li>
<li>CSS</li>
</ol>
<ol class=”d”>
<li>Lower alpha</li>
<li>HTML</li>
<li>CSS</li>
</ol>
<ol class=”e”>
<li>Upper latin</li>
<li>HTML</li>
<li>CSS</li>
</ol>
</body>
</html>
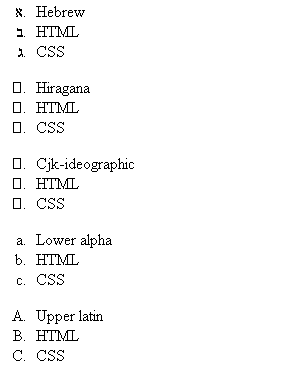
The output of the above program would be,
|
The list-style-position property
We can define the position of list marker using this property. This property accepts two values, inside and outside other than initial,inherit.
CSS Syntax
list-style-position : initial/ inherit/inside/outside;ide;
Inside: The list markers appear inside the content flow.
Outside: The list markers appear outside the content flow. This is the default value.
An example program,
<html>
<head>
<style>
ul.a{
list-style-position :inside;
}
ul.b{
list-style-position : outside;
}
</style>
</head>
<body>
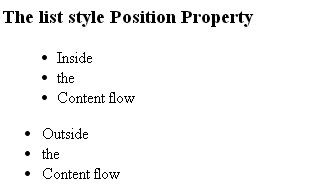
<h3>The list style Position Property</h3>
<ul class="a">
<li>Inside</li>
<li>the</li>
<li> Content flow</li>
</ul>
<ul class="b">
<li>Outside</li>
<li>the</li>
<li> Content flow</li>
</ul>
</body>
</html>
The output of the above program would be,
|
The list-style-image property
We use list-style-image property for specifying an image as list marker.
CSS Syntax
list-style-image: none / url / initial / inherit;nherit;
None: This is the default value. No image will be displayed.
url: The path which points to the image which is to be used as list marker.
Initial: Sets the property to default value
Inherit: Inherits the value from its parent element.
An example,
<html>
<head>
<style>
ul.a{
list-style-image: url(conch.jpg);
}
</style>
</head>
<body>
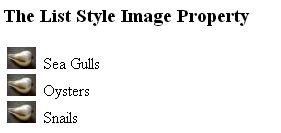
<h3>The List Style Image Property</h3>
<ul class="a">
<li>Sea Gulls</li>
<li>Oysters</li>
<li>Snails</li>
</ul>
</body>
</html>
The output of the above program would be,
|
The list-style-property
All the properties discussed above can be expressed using a single property called list-style property. This is a short-hand property.
The order in which the properties should be specified is list-style-type, list-style-position, list-style-image.
Any missed value would be replaced with its default value.
CSS Syntax
list-style : list-style-type list-style-position list-style-image / initial / inherit;image / initial / inherit;
An Example,
<html>
<head>
<style>
ul{
list-style: inside url(conch.jpg);
}
</style>
</head>
<body>
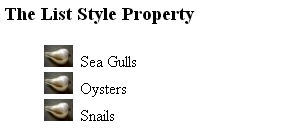
<h3>The List Style Property</h3>
<ul class="a">
<li>Sea Gulls</li>
<li>Oysters</li>
<li>Snails</li>
</ul>
</body>
</html>
The output of the above program would be,

The marker-offset property
The marker-offset property is used for specifying the distance between the list marker and the text of the link.
This property is not supported in IE 6 and Netscape 7.
This is all about lists in CSS. In the next chapter, we will learn about CSS-Tables.