Introduction
jQuery UI is a powerful JavaScript library that offers a number of techniques to enhance the user interface of web pages and web applications a lot. You can add many amazing effects, animations and widgets so quickly and easily using jQuery UI. In other words, jQuery UI makes the GUI (Graphical User Interface) design of even complex web applications very simple and so fast. At the same, it also enhances the user interface in such a way that the user experience becomes just superb. In short, you can build highly interactive web applications using jQuery UI.
jQuery UI is built on the top of jQuery library. In fact, jQuery UI is a set of plugins that add many User Interface related functionalities to the jQuery library. jQuery UI is also a free, open source library just like jQuery.
jQuery UI Referencing
Being a JavaScript library, you need to reference jQuery UI before using. You need to download the latest jQuery UI library from the official website of jQuery UI. If you visit the site http://jqueryui.com/download/, you could find three versions of jQuery UI, jQuery 1.11.2, 1.10.4 and 1.9.2 (as of now).

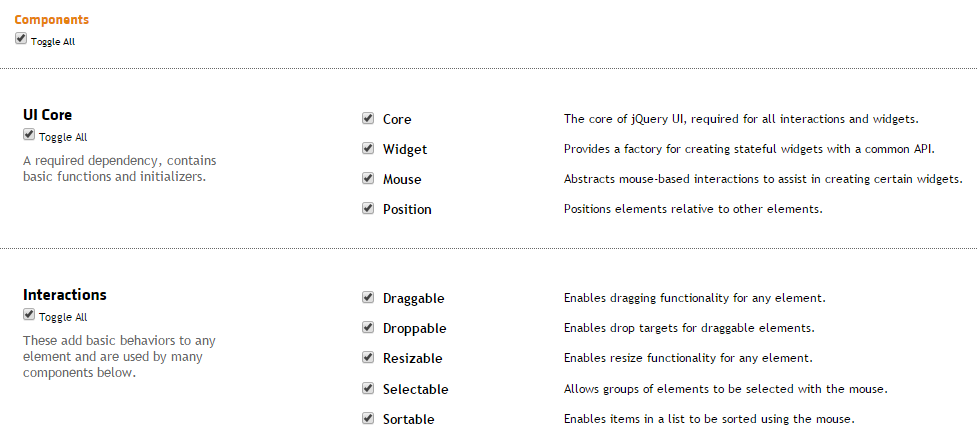
You could select whichever version you want. You also could find a list of components.

Different components in jQuery UI are categorized into four groups: core, interactions, widgets and effects. You just have to check the boxes corresponding to each component based on your requirements. When you start checking the boxes, the dependent components (if any) will be automatically checked. You can also select a theme if you want or design a custom theme.

Once you select the components that you plan to include, you need to click the Download button. Once the download is complete, you need to unzip the download and then add the links correctly on your page where you want to include jQuery UI. The structure of the unzipped folder will be like this

You have to add links to the following three files.
<link rel="stylesheet" href="jquery-ui.min.css">
<script src="external/jquery/jquery.js"></script>
<script src="jquery-ui.min.js"></script>
It is better to save the required files into your project folder so that you can add the links easily. If you keep the files somewhere else, then make sure that you add links to the.css file and two (jQuery and jQuery UI) .js files correctly.
Sample Code
Open a new file and add the following lines of code:
<!DOCTYPE html>
<html>
<head>
<title>Sample Code</title>
<link rel="stylesheet" href="jquery-ui.min.css">
<script src="jquery.js"></script>
<script src="jquery-ui.min.js"></script>
<script>
$(document).ready(function(){
var availableNames = [
"Aaron",
"Abel",
"Isabella",
"Emma",
"Ethan",
"Aidan",
"Sarah",
"Nora",
"Nathan",
"Samuel",
"Hannah",
"Eva",
"Lauren",
"Jeremiah",
"Micah",
"Bella",
"Andrew",
"Camilla",
"Luke",
"Joseph",
"Alex",
"Gabriel",
"Adrian",
"Maria",
"Vivian",
"Daniel",
"Ian"
];
$("#names").autocomplete({
source: availableNames
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="names">Names: </label>
<input id="names">
</div>
</body>
</html>
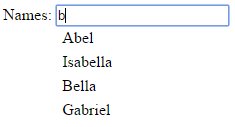
Save the file as babynames.html. Make sure that you add links to the jQuery UI files correctly. You need to add link to the .css file and two .js files in your .html page. Open the .html page using your browser. You will get a screen with a textbox. Enter any letter(s), you will get a list of baby names that contain the letter(s) you entered. If there are no matching names, you will not get any suggestions. Suppose, you enter b in the textbox, your screen will look like this:

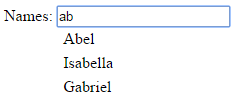
If you enter ab in the textbox, your output will be this:

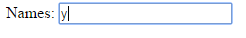
Here the result is more filtered based on your input. If you enter y in the textbox, your output will be this as there are no matching names.

If you have already implemented this Google suggest similar feature in your webpage using JavaScript, you might be remembering the number of lines of code you wrote to implement this feature. Of course, you might have written at least twenty lines of code to do this. But, if you analyze the above lines of code, you could find that we achieved this wonderful feature with just a couple of lines of code. That is the power of jQuery UI.
Summary
In this tutorial, we have seen what jQuery UI is. To code using jQuery UI, you need to have the basic knowledge of HTML, CSS, JavaScript and jQuery. We have also created a simple interface that uses jQuery UI. We will see more fascinating widgets, effects and animations as we proceed.
