In the previous chapter you’ve learnt about fonts and now we will learn about one more interesting property of CSS i.e., how to manipulate text using CSS?
In this chapter we will learn the following properties,
- Text Color
- Letter Spacing
- Text Align
- Text Decoration
- Text Indent
- Text Transform
- White Space
- Word Spacing
- Text Direction
- Text Shadow
- Line height
Text Color
We can set a color to the text with this property.
We have discussed a number of times about the various ways of adding colors in CSS. We hope you remember them.
Example:
<html>
<head>
<style>
p.para1
{
color:Teal;
}
ol
{
color:Lightslategray;
}
</style>
</head>
<body>
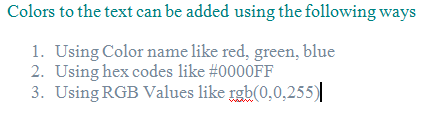
<p class="para1">Colors to the text can be added using the following ways</p>
<ol>
<li>Using Color name like red, green, blue</li>
<li>Using hex codes like #0000FF</li>
<li>Using RGB Values like rgb(0,0,255)</li>
</ol>
</body>
</html>
The output of the above program would be,

Letter Spacing
The space between letters can be adjusted using this property. We can either increase or decrease the space between letters.We can also use negative values.
Possible values for this property can be,
- Normal - No extra space between characters.
- Length - Specifies a length value in pixels.
Example:
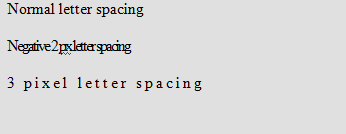
<p style="letter-spacing: normal"> Normal letter spacing</p> <p style="letter-spacing: -2px"> Negative 2 px letter spacing</p> <p style="letter-spacing: 3px">3 pixel letter spacing</p>
Output of the above program would be:

Text Align
The alignment of the text can be done with this property.
Possible values are,
- Left
- Right
- Center
- Justify
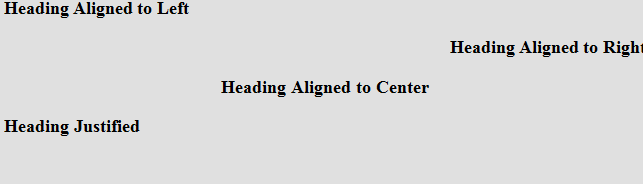
<html> <body> <h3 style="text-align:left">Heading Aligned to Left</h3> <h3 style="text-align:right">Heading Aligned to Right</h3> <h3 style="text-align:center">Heading Aligned to Center</h3> <h3 style="text-align:justify">Heading Justified</h3> </body> </html>

Text Decoration
To add or remove decorations from text we use this property.
The possible values are,
- none
- overline
- line-through
- underline
- blink
An example:
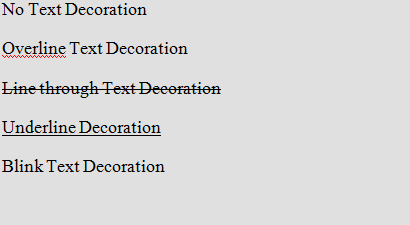
<html> <body> <p style="text-decoration:none">No Text Decoration</p> <p style="text-decoration:overline">Overline Text Decoration</p> <p style="text-decoration:line-through">Line through Text Decoration</p> <p style="text-decoration:underline">Underline Decoration</p> <p style="text-decoration:blink">Blink Decoration</p> </body> </html>
The output of the above program would be:

Text Indentation
The indentation of the first line of the text can be specified using this property. The indentation is specified in pixels.
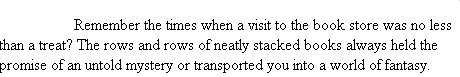
<p style=”text-indent:75px”>Remember the times when a visit to the book store was no less than a treat? The rows and rows of neatly stacked books always held the promise of an untold mystery or transported you into a world of fantasy.</p>
The output of the above program would be:

Text Transform
This property is used to transform uppercase letters to lowercase letters or vice versa. This property can also be used to capitalize first letter of each word of a sentence.
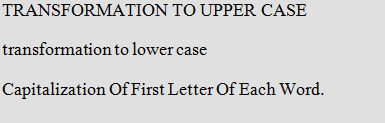
<html> <body> <p style="text-transform: uppercase"> Transformation to upper case</p> <p style="text-transform: lowercase"> TRANSFORMATION TO LOWER CASE</p> <p style="text-transform: capitalize"> Capitalization of first letter of each word.</p> </body> </html>
Output of the above program would be:

White Spacing
The flow of white spaces within HTML elements can be controlled using this property.
The possible values are,
- Normal - Sequence of white spaces will collapse into single space. All extra white spaces would be removed. This is the default value.
- Pre -White spaces are preserved. Works just like the <pre> tag in HTML.
- Nowrap- Text will never wrap to the next line. Text continues on the same line until a <br> tag is encountered.
<html>
<head>
<style>
p.normal {
white-space:normal;
}
p.pre {
white-space:pre;
}
p.nowrap {
white-space:nowrap;
}
</style>
</head>
<body>
<p class="normal"> This paragraph has white space value set to normal.</p>
<p class="pre"> This paragraph has white space value set to pre.</p>
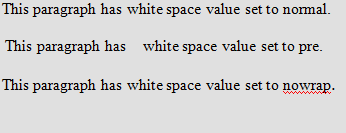
<p class="nowrap"> This paragraph has white space value set to nowrap.</p>
</body>
</html>
The output of the above program would be:

Word Spacing
This property is used to increase or decrease the space between the words of a sentence.
Possible values for this property can be,
- Normal - No extra space between words.
- Length - Specifies a length value in pixels.
p style="word-spacing: 6px">This sentence has words spaced with a distance of 6 pixels.</p>
Output of the above line of code would be:

Text Direction
The direction property specifies the direction of the text.
The possible values are,
- ltr-left to right , which is also the default value.
- rtl- The direction of text is right to left.
- Initial- Sets the property to its initial value.
- Inherit- Tells the browser to inherit the property from its parent element.
Example:
<p style="direction: rtl">I’m displayed from right to left</p> <p style="direction: ltr">I’m displayed from left to right</p>
The output of the above program would be:

Text Shadow
This is one of the beautiful ways of manipulating the text by surrounding it with a shadow of any color. This effect leaves a nice impact on the users if used appropriately.
The syntax may have any one of the following formats:
text-shadow: h-shadow v-shadow [blur] [color] (or) text-shadow: none (or) text-shadow: initial (or) text-shadow: inherit
The possible values are,
- h-shadow
This specifies the position of the horizontal shadow. Negative values are also allowed.
- v-shadow
This specifies the position of the vertical shadow. Negative values are also allowed.
- Blur
This value is optional and specifies the blur distance.
- Color
This value is optional and specifies the color of the shadow..
- None
Default value. No shadow.
- Initial
Sets the text-shadow property to its default value, none
- Inherit
It inherits the value from its parent element.
An example:
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px 5px #800080;
}
</style>
</head>
<body>
<h1>TEXT SHADOW</h1>
</body>
</html>
The output of the above program would be:

Line Height
This property of CSS helps us to set the height of the line. The values are mentioned in percentages and negative values are not allowed.
The possible values are,
- Normal - Default value. Specifies normal line height.(usually 20 px)
- Number - Current font size multiplied by this number would give out the line height.
- Length - A fixed height in pixels, points, cm etc.
- % - Line height in percentage of current font size
- Initial - Sets the text-shadow property to its default value, normal
- Inherit - It inherits the value from its parent element.
An Example:
<html>
<head>
<style>
p.big {
line-height:30px;
}
p.small{
line-height: 10px;
}
</style>
</head>
<body>
<p class="big">
Line Height,
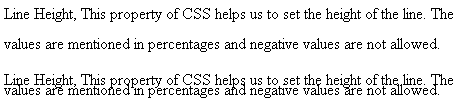
This property of CSS helps us to set the height of the line. The values are mentioned in percentages and negative values are not allowed.</p>
<p class="small">
Line Height,
This property of CSS helps us to set the height of the line. The values are mentioned in percentages and negative values are not allowed.</p>
</body>
</html>
The output of the above program would be,