Introduction
jQuery offers a number of methods that helps you select the HTML elements using their relation to other elements. The word traversing means pass through. If you are familiar with the DOM (Document Object Model), you might be aware that every element is related to other elements with some kind of relation. One element could be the ancestor, descendent or sibling of another element. jQuery traversing allows you to move through different elements making use of their relations.
Different Methods
I am going to explain different jQuery traversing methods with code samples. Before trying the sample codes, make sure that you add reference to the latest version of jQuery file correctly.
Sample Code that illustrates the First Few Examples:
<!DOCTYPE html>
<head>
<title>Sample Code</title>
<style>
.parent *
{
display: block;
border: 1px solid black;
color: purple;
padding: 5px;
margin: 5px;
}
</style>
<script src="jquery.js"></script>
<script>
//add our code here
</script>
</head>
<body class="parent">This is the main body section.
<div id="mainparent">
<span>Below is an ordered list.</span>
<ol id="cakes">Cakes List
<li class="child">Black Forest Cake</li>
<li>Chocolate Cake</li>
<li class="child">Pineapple Cake</li>
<p>Just a paragraph in between.</p>
<li>Apple Cake</li>
</ol>
<p>The <b>ordered list</b> ends here.</p>
</div>
<button>Click</button>
</body>
</html>
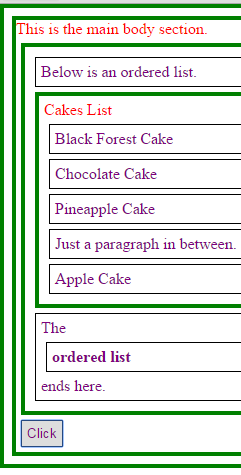
1. children()
The children method returns all direct children of the selected element.
Add the following lines of code inside the <script> section. Open the file using your browser after saving the changes.
$(document).ready(function() {
$("button").click(function(){
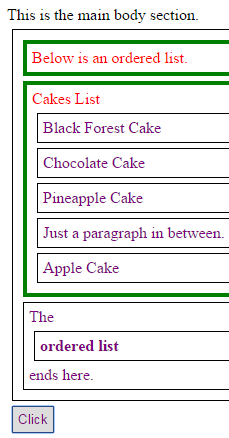
$("#mainparent").children().css({"color":"red","border":"4px solid green"});
});
});
Here you could find that the span element and the li elements do not get the effect as they are not the direct children of the div element with id=mainparent.

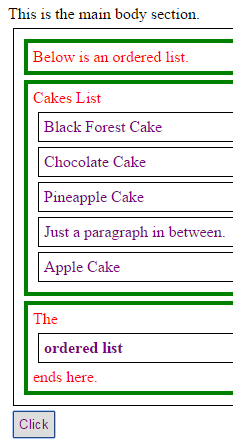
2. parent()
The parent method returns the direct parent of the selected element.
Clear the code inside the <script> section and add the following lines of code.
$(document).ready(function() {
$("button").click(function(){
$("p:first").parent().css({"color":"red","border":"4px solid green"});
});
});
Here the first p is the paragraph inside the ordered list and hence its direct parent is <ol> element.

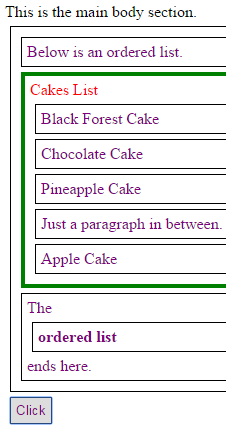
3. parents()
The parents method returns all direct and indirect parents of the selected element.
Clear the code inside the <script> section and add the following lines of code.
$(document).ready(function() {
$("button").click(function(){
$("p:first").parents().css({"color":"red","border":"4px solid green"});
});
});
Here all the ascendants of first p element are returned. The paragraph "The ordered list ends here." and the span "Below is an ordered list." is not selected here.

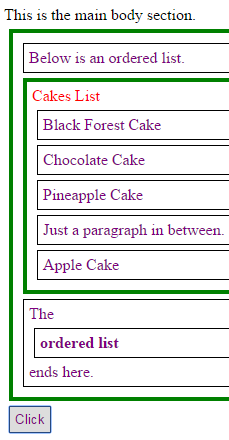
4. parentsUntil()
The parentsUntil method returns all the ascendants until the specified parent.
Clear the code inside the <script> section and add the following lines of code.
$(document).ready(function() {
$("button").click(function(){
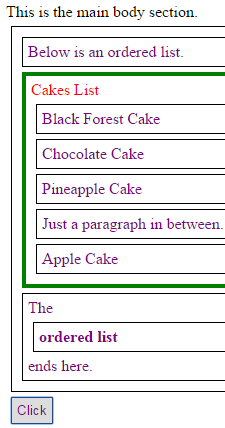
$("p:first").parentsUntil("body").css({"color":"red","border":"4px solid green"});
});
});
Here only the ascendants ol and div are selected as we specify to select ascendants until body.

5. siblings()
The siblings method returns all siblings of the selected element.
Clear the code inside the <script> section and add the following lines of code.
$(document).ready(function() {
$("button").click(function(){
$("p:last").siblings().css({"color":"red","border":"4px solid green"});
});
});
Here all the siblings of the last p element are returned.

6. prev()
The prev method returns the previous sibling element of the selected element.
Clear the code inside the <script> section and add the following lines of code.
$(document).ready(function() {
$("button").click(function(){
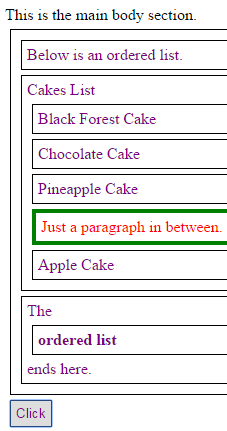
$("li:last").prev().css({"color":"red","border":"4px solid green"});
});
});
Here the previous sibling of the last li element is the paragraph "Just a paragraph in between."

7. nextUntil()
The nextUntil method returns all the following sibling elements until the specified element.
Clear the code inside the <script> section and add the following lines of code.
$(document).ready(function() {
$("button").click(function(){
$("li:first").nextUntil("p").css({"color":"red","border":"4px solid green"});
});
});
Here the following sibling elements of first li until the paragraph "Just a paragraph in between." are selected.

8. closest()
The closest method returns the first ancestor of the selected element. The closest method starts with the current element and then moves up to find the first ancestor that matches the expression.
Clear the code inside the <script> section and add the following lines of code.
$(document).ready(function() {
$("button").click(function(){
$("p").closest("ol").css({"color":"red","border":"4px solid green"});
});
});
Here the first ancestor of p element that is an ol element is returned.

9. find()
The find method returns the descendent elements of the selected element. This method moves downwards until it finds out the last descendent.
Clear the code inside the <script> section and add the following lines of code.
$(document).ready(function() {
$("button").click(function(){
$("#mainparent").find("li").css({"color":"red","border":"4px solid green"});
});
});
Here, all the li elements that are the descendents of element with id=mainparent are selected.

10. filter()
The filter method selects only the elements that pass the provided criteria.
Clear the code inside the <script> section and add the following lines of code.
$(document).ready(function() {
$("button").click(function(){
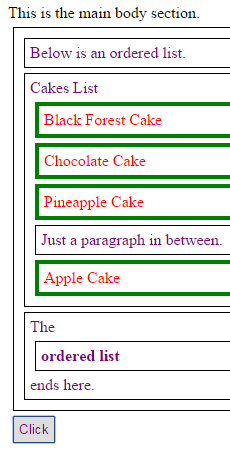
$("li").filter(".child").css({"color":"red","border":"4px solid green"});
});
});
Here, only the li elements with class=child are selected.

11. slice()
The slice method selects only elements specified by a range of indices. If you specify slice(1), only elements with index 1 and above will be selected.
Clear the code inside the <script> section and add the following lines of code.
$(document).ready(function() {
$("button").click(function(){
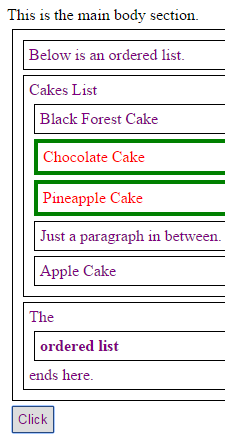
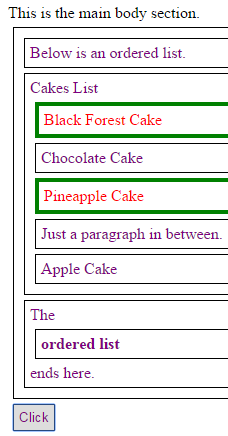
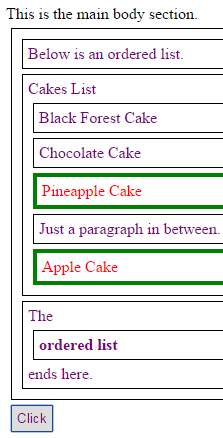
$("li").slice(2).css({"color":"red","border":"4px solid green"});
});
});
Here only third (index=2) and fourth (index=3) li elements will be selected.

12. each()
The each method executes a function for each matched element.
Clear the code inside the <script> section and add the following lines of code.
$(document).ready(function() {
$("button").click(function(){
$(".child").each(function(){
alert($(this).text());});
});
});
Here the function is executed for every element with class=child.
Summary
We have seen a number of jQuery methods that helps you traverse the DOM of your HTML page. There are a couple more jQuery methods which you can find in the official website of jQuery.
