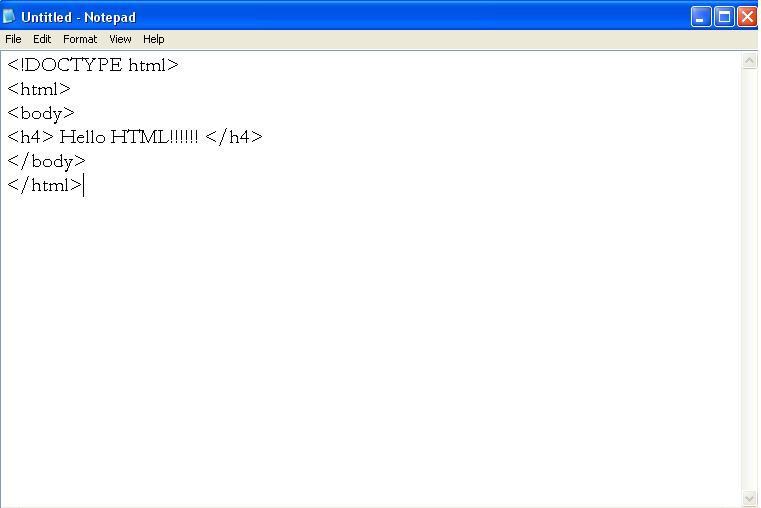
Let's write a sample program & execute it, to get an idea of what it looks like. Follow the instructions from previous chapter & open a Notepad. Write this sample code or simply copy & paste in your Notepad.
<!DOCTYPE html>
<html>
<body>
<h4> Hello HTML!!!!!! </h4>
</body>
</html>
Hello HTML!!!!!!

Here, <! DOCTYPE html><html>, <body>, <h4> etc are all tags used in HTML. We will learn about them in the next chapters.
Saving a HTML file:
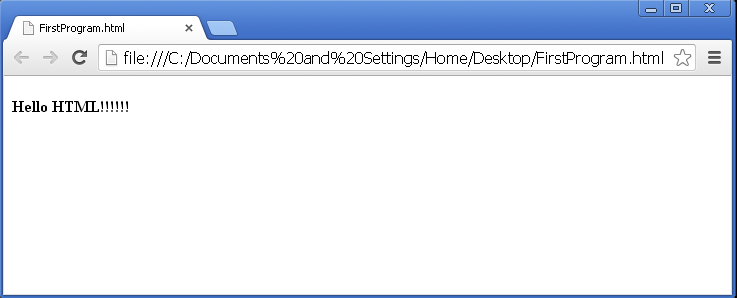
We should save this file with an extension of .htm or .html, Let us name it as FirstProgarm.html. Don’t forget to select type of file to All files.

Go to the folder where you have saved your file & double-click on the file. The icon for your file would be your default web browser image, since it is a web page.
The result will be

Congratulations!! You have successfully created your First Web Page.
How to Edit a HTML file:
If you have made any mistakes & want to edit your code, follow these simple steps
1. Go to the location where your file is located
2. Right-click on the file
3. Select Open with option
4. Select Notepad
Make the changes you want & don’t forget to save.
Important Note:
Browsers do not show any errors if you have misplaced any tags or attributes, it will apply only correct tags & displays the result.
In the next chapter we will learn about basic blocks of HTML i.e., tags & attributes of HTML.
